Blogger Search Widget is not Working – How to Fix

First time blogger.com users, many of them encounter this little problem, if you add the default search widget in layout panel, after saving the widget and hit view blog and test search widget, it returns ‘No Result’, not working right? You may wondering why happened this issue? Even your search keyword is correct.
Some blogger templates works fine the default search widget and some template are not working like this case.
So how to fix it? To fix it we create our custom search in html, if don’t have knowledge is html don’t worry you will grab a code and paste it to the widget.
This solution is the part of video in Blogger tutorial for beginner series in my YouTube channel
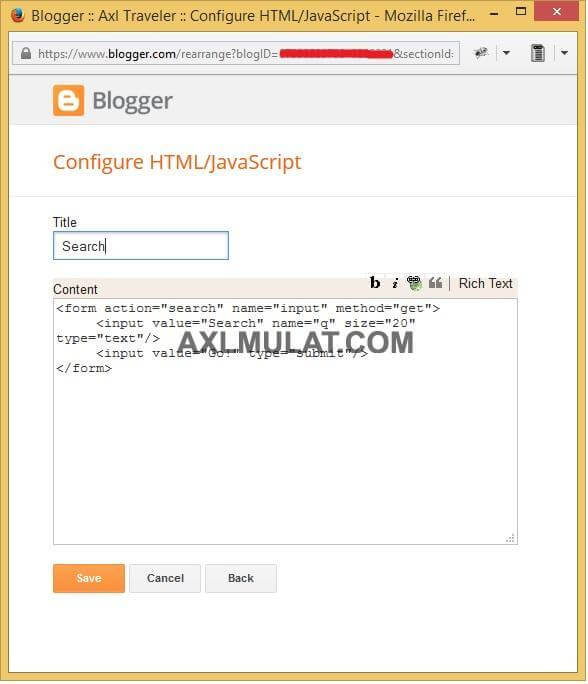
Copy this code and paste to HTML/JavaScript gadget
<form action="search" name="input" method="get">
<input value="" name="q" size="20" type="text"/>
<input value="Search" type="submit"/>
</form>
Step 1: Create custom blogger search widget
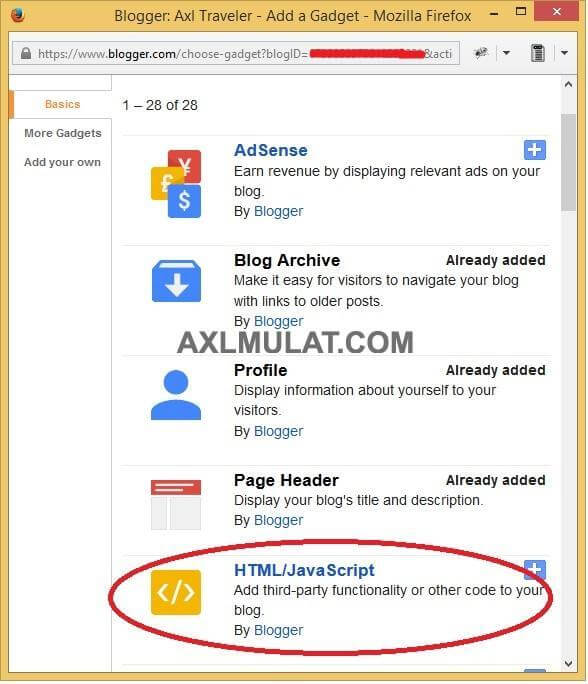
In the blogger admin panel, go to layout and add a gadget for new search, find the gadget HTML/JavaScript gadget and click add plus button.
Step 2: paste the custom html search code
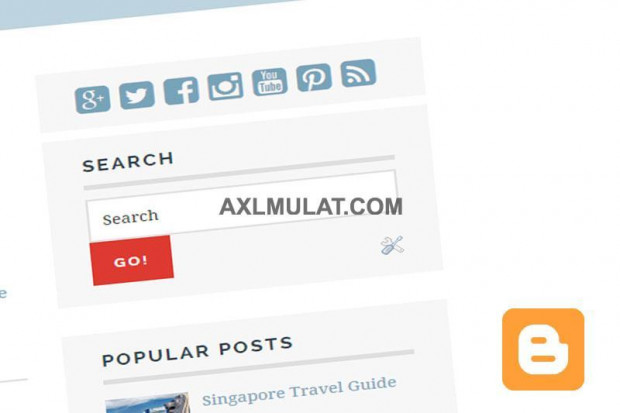
And save it, and click view blog and reload the page.
Now the search has worked, congratulation…
The advantage of using custom HTML search than the default blogger search widget, its is compatible in the custom blogger templates, if you download a blogger free templates or premium template it will compatible, so if you search ,it will not broke, i try default search in free templates is a XML format after i test it, it broke the result, the result is there, but is not look good, i recommend stick in custom HTML search.