Blogger sitemap page is not available by default in the blogger admin panel at this time, maybe in the future or it is not available in the blogger widgets, to create a blogger sitemap page is to drop a little HTML code in the page, but don’t worry there have already HTML code below and copy and paste to blogger blog page.
If you don’t have sitemap page in your blog, well you make a mistake in your blog, sitemap page is important, even in other blogging CMS like WordPress and Tumblr.
The sitemap page is like a table of contents of your blog, it will listed all of your posts title of all the time, and pages (if you included), and so if the user go to sitemap page, they can browse of your previous post title. Let’s begin…
Blogger sitemap page preview
Step 1: Create a new page
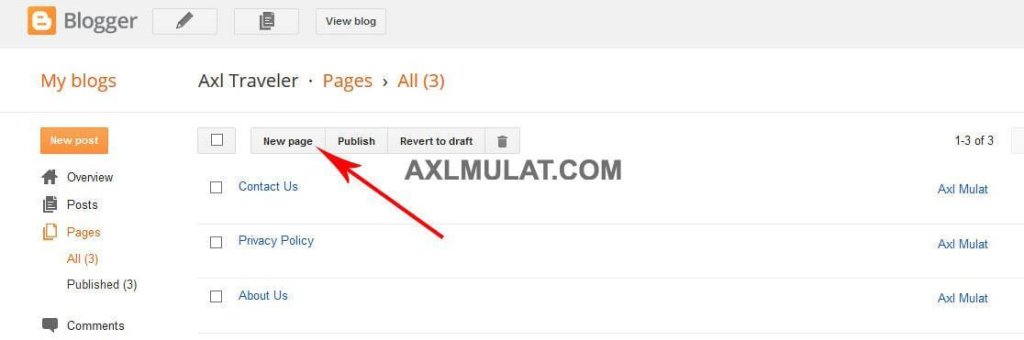
Go to your blogger admin panel and go to Pages, and create a New Page.
Step 2: Copy and paste the code
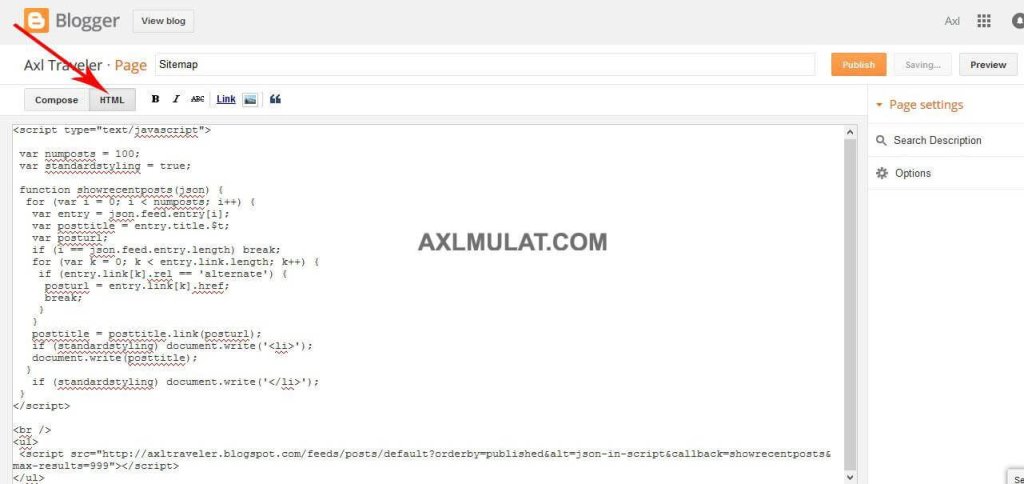
And fill a title ‘Sitemap’ and paste the HTML code. And then hit publish.
Before you save the page, be sure you change the ‘http://yourblog.blogspot.com/’ to your real blog URL, and then save the page. If you have a more than 100 posts, you can change the of the ‘numposts’, example,
var numposts = 500;
<script type="text/javascript">
var numposts = 100;
var standardstyling = true;
function showrecentposts(json) {
for (var i = 0; i < numposts; i++) {
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}
}
posttitle = posttitle.link(posturl);
if (standardstyling) document.write('<li>');
document.write(posttitle);
}
if (standardstyling) document.write('</li>');
}
</script>
<br />
<ul>
<script src="https://yourblog.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ul>
This is done, if you set a gadget for pages, if not, well proceed to step 3.
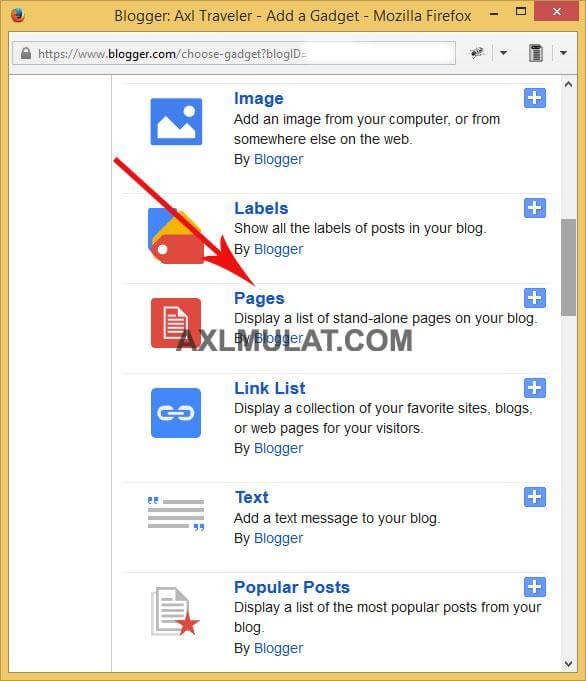
Step 3: Add a Gadget to enable the pages(if you not set)
Step 4: Saved
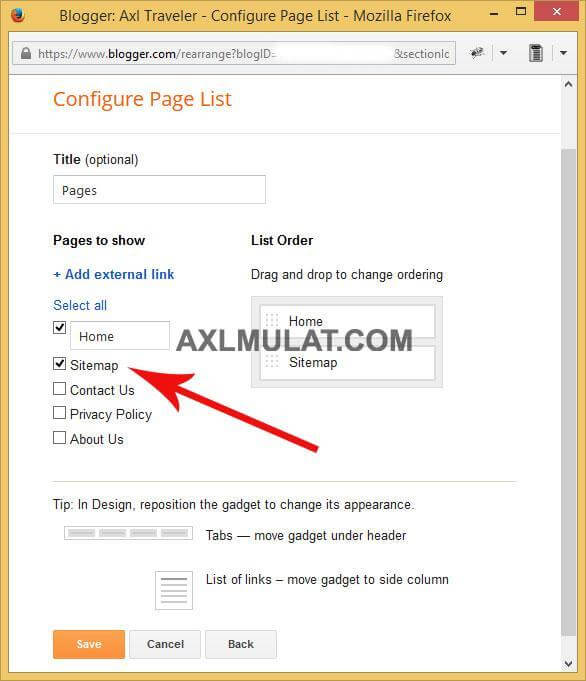
This is the final step, just fill the Title and check the Sitemap check box and Save. and go to your blog and reload the page, that’s pretty much it.